Pitts:
Welcome to Webinar Wednesdays in our summer webinar series here at RPI, and thank you for joining the OnBase Unity Forms webinar. This webinar today is part of the summer webinar series here at RPI. We have one more ISTS webinar OnBase Approval Manager, coming up here at 3:00. Kind of as a side note, the Lawson Summer Sizzler Webinars are ongoing at the moment as well. You can get more information about that at rpic.com/lawson-webinars. To take a look at our webinars for next month, please visit our website at rpic.com/webinars as well.
My name is Pitts. I’m a senior solutions architect here at RPI. I have a little over six years of experience with Perceptive Content, specifically around the clinical healthcare products and solutions, and I love my dog Tofu.
Derreck:
And I’m Derreck Mayer, a senior consultant here at RPI. I’ve been working with ECM products for a little over the last eight years, specializing in accounts payable back office solutions as well as higher education, and an emphasis on client training. In my free time, I do a lot of podcasting.
Today we’re going to be talking about OnBase Unity Forms. We’ll kick things off with a bit about us, RPI Consultants, before we move on to an overview of Unity Forms. Then we’ll move on to a demonstration of Unity Forms in action from a user end level before we move on to our administration side of things, so Unity Forms, how to use the components, that sort of thing. Pitts will finish us off with some use cases in different sector solutions, and then we’ll open things up to questions.
Who are we? RPI Consultants. RPI Consultants is a consultant firm that has three locations here in the United States, Baltimore, Tampa, and Kansas City, Missouri, which is where Pitts and I are. We have over 80 full-time consultants, project managers, and technical architects. We specialize in installations, upgrades, managed services, technical support, on demand support, and managed services. We do this across a wide range of products, specifically the Perceptive software suite, the OnBase by Hyland suite, Brainware, Kofax KTA, and Infor.
Pitts:
Perfect. OnBase Unity Forms, what is it? Unity Forms is the evolution of electronic forms within the OnBase platform. This is not to be confused with OnBase’s e-forms, which is a more robust product, more server side. Unity forms was created kind of with the end user in mind. The idea is that the focus is on simplifying the creation and speeding up the implementation of these forms.
Users with limited technical experience can create these forms, and then those technical users are able to do them much faster now because we removed the need for a lot of the development that takes place with forms typically. The creators they would be using the integrated point and click designer, so this is the Unity Forms designer that lives within the Unity client. This is very much a drag and drop functionality. You can drag some familiar components into the form without the need for any coding. There’s also dynamic forms and validation. All of these forms can be published either internally or externally and then they can be viewed on all sorts of devices to give you that consistent look and feel. This is also mobile ready.
Technical requirements here, and this is really more for your information. The designer itself runs on Unity client, so the technical requirements here are really just around Unity client. There are special cases for those who are web only and don’t actually use the Unity client. If you are one of those customers, we encourage you to reach out to Hyland for more of a special use case scenario for getting Unity forms in place.
Licensing. Unity Forms it does require a license. It is typically a free license, assuming you do own Workflow and E-Form. Again I mentioned that the designer itself is done inside of the Unity client, so you’ll need access to that with your licensing, and then if you do want to publish this externally, so sending links to users outside the organization, you’ll need a web server and then, but that shouldn’t require an additional license at all.
User licenses are consumed when the form is submitted and processed, but not as the form is opened and being filled out. Once we do publish this deck, you’ll see the link here, it will kind of walk you through more of the licensing requirements as far as what Hyland provides us.
Derreck:
Awesome, okay, so next up we have a video demonstration of Unity Forms in action from a user level. This is a human resources process. We’re going to see a user submit a claims form from a workplace accident, and then their supervisor will review and perform their portion of those tasks, so let’s go ahead and watch that.
This demonstration video will walk through an end user experience with OnBase Unity Forms by Hyland. Specifically, the scenario here will show an employee filling out an injury report form that is then reviewed and then updated by a supervisor.
We begin by logging into the Unity client. After OnBase loads, we are shown the home page for the user. From the home page, we have three options, with the one on the far left being the accident, illness and injury reporting form. As noted earlier, we are walking through an on the job injury scenario, so I’ll select the accident, illness, and injury reporting form option. This launches a separate window, titled Create a New Form, with the injury form loaded.
As you can see the form is auto populated with various user information, like the employee’s name, ID, job title, and other general information. This data is based on the logged in user’s profile. The form uses a variety of Unity Forms features including check boxes, date fields, open text fields, and some more that we’ll look at shortly.
The form is also dynamic, meaning its fields change depending on the needs of the user. For this form, there are three different types of reports, injury or accident, illness, or a near miss. Selecting one of these will update the form accordingly. In this demo we’ll be reporting an injury, so I’ll select that check box. When I do, you’ll notice that the form does change. If I scroll down, you can see areas to explain what happened, enter costs like medical exams or medications, and even an interactive image allowing the user to better show where the injury occurred on the body.
Derreck:
If I change the report to a near miss, you’ll notice that the fields are updated so that the interactive image of the human body is no longer present. Now, we do want to report an injury, so reselect that check box. I’ve also informed my supervisor already, so I’ll check the box yes under that question.
Next is the date of incident field. The incident in question happened on Monday, so I’ll select Monday, May 21st, from the interactive calendar popup. You’ll notice that it already has hard coded today’s date for the date of report, and it automatically calculates the number of days to report incident by comparing the date of the incident and the date of report.
If I scroll down and try to submit the form now, some validation is done to ensure the appropriate fields are completed. Since I left out information, I receive a popup telling me some fields are invalid, and I am unable to submit the form in the state. If I click okay and scroll up, I’ll see that it has highlighted the required fields that are not filled out correctly, like the step-by-step description. For good measure, I’ll fill out as much information as possible.
I’ll also add my medical expenses like the MRI and X-rays I got from the box falling on my head and back. I can enter a description as well as a cost. You’ll notice that the estimated cost of injury box automatically populates with the total from the various expenses that I add.
Next, I’ll go down to the injury description area, and select the drawing pencil. I will also change the color and thickness to make it easier to see. I’ll mark the back of my head as well as my upper back and shoulder area. If needed, I could also add text for more information, erase my marks or reset the form as needed. Scrolling down reveals the documentation and signature fields. Selecting the employee signature field will allow me to sign the form. This also works on touchscreen devices, allowing you to sign with your finger or a stylus. I can apply the signature and it will automatically note the date.
Finally, I can attach photos of the injury, like pictures of bruised areas, X-rays, or other documentation depending on the situation. In this case, I’ll upload a picture of my X-ray. Now I can submit the form and even create another one if needed. For our purposes, I am done and I can close out of OnBase.
Before we end our demonstration, let’s see what it’s like to be a supervisor in this scenario. To perform these actions, I’ll launch the OnBase Unity client, and log in a supervisor user. After logging in, I’ll select the retrieval button from the top ribbon. In this scenario, we’re working with an on-the-job injury, which is a human resources issue, so I’ll select human resources from the document type list, and select the injury form document. Then, I’ll enter some basic search information, like the employee’s name, Cindy Smith, and perform the search.
Derreck:
Since this is only a demo, a single document is returned here, and I can select it and open the form as a supervisor. You’ll see that I have my own supervisor tab, but can also view everything the employee filled out. I’ll review all of that information before switching over to my supervisor tab. Once on my tab, I will enter relevant information as needed, like my own understanding of the incident, as well as recommendations for how to avoid this type of incident in the future. I’ll then sign my name and submit the form. With the form submitted, I can close out of OnBase, completing the task at hand.
All right, so that was our user demo of OnBase Unity Forms. Up next we’re going to be discussing administration topics, including available components and features for designing your own Unity Forms.
Pitts:
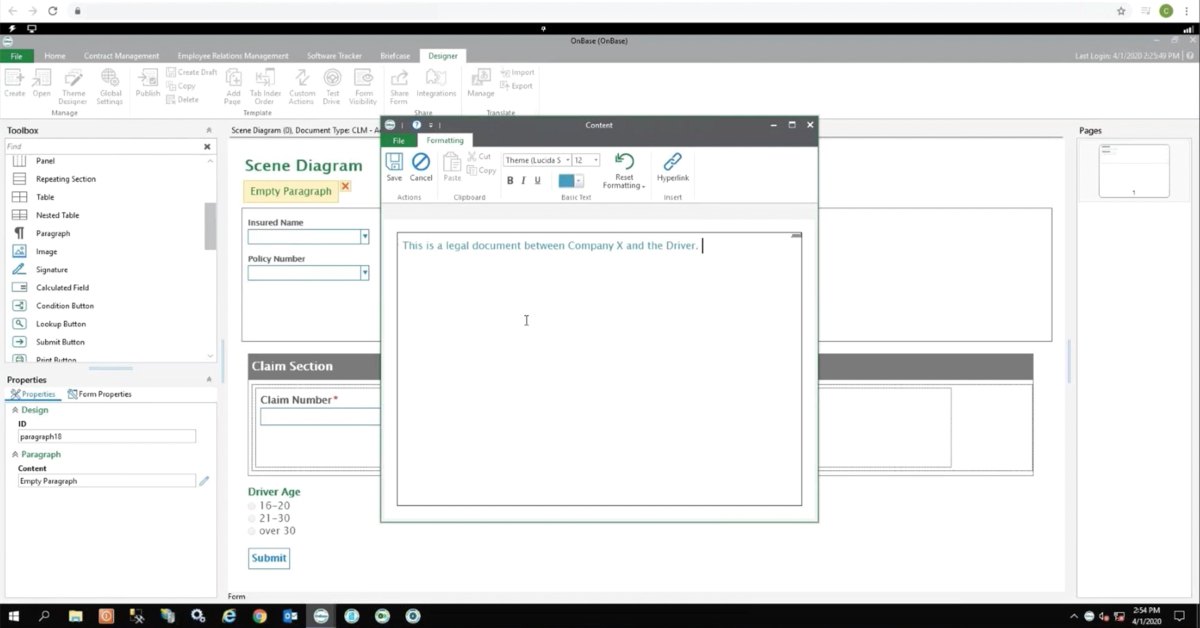
Perfect. Unity Forms starts with the form designer. Again, this is a designer that lives within the Unity client, so as you’re inside the Unity client, from the home ribbon, you’re able to select new form, and it pulls up this Unity Forms designer inside the client. Here you’re presented with a very easy look and feel. The idea is that you can drag and drop some of the items on the left hand side over to the main window where the form is at. All the way over on the right side, those are pages within the form, so we can create tabbed pages within the form for different actions.
Here at the form you’re able to save templates, so in the event that you need to duplicate forms, create multiple forms for different reasons, you can create these templates and users have access to them so they can duplicate the form as they need to, and then another really powerful tool here, themes. Themes allow you to save colors, shapes, and then what that allows you to do is as users create new forms, they’ll get a consistent look and feel kind of across the whole organization.
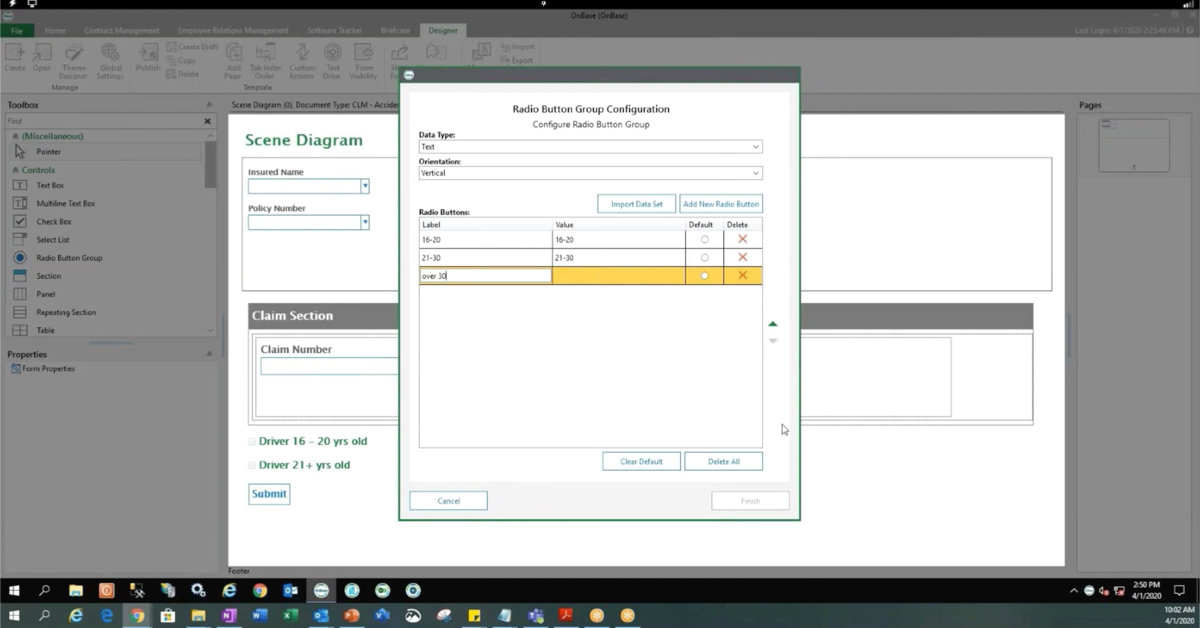
Going into that a little bit further, some of the components and controls here. Over on the left side you saw there’s some familiar standard components, and again, these are just HTML components that you’ll be familiar with. Items such as labels, panels, text boxes, tables, even radio buttons. All of that is available on the left side just to drag into the form, and you can orient them as you’d like.
There are more advanced components available as well, so items such as date pickers with calendars, or drop down lists, interactive drawing areas. As you saw in the demo there was that pane with the image of the person where you can circle where the injuries happened. All of that is out of the box functionality that you’re able just to drag into the forms, kind of like a widget.
You’re also able to do document attachments, as you saw in the demo as well, nested tables, signature fields, and even Captchas. That allows you to verify if you’re human or not and again, that’s all out of the box, just drag it into the form pane.
Derreck:
Some of the more advanced components that you can put into your form involve key words and sets. Autofill keyword sets are a prime component in OnBase. They are values that connect around to other data pieces for that particular entity, right? This allows us to automatically populate fields on a form. As you saw on the demo the user who’s filling out the form can automatically have things like their first and last name, employee ID, date of birth, anything like that, automatically populated simply because they’re the one logged into OnBase.
This helps keep data consistent across the use of the form to make sure that we can limit typos and incorrect information as much as possible and we can make these read only fields for the same reason. As you also saw in that demo, those auto populated fields were locked down. They were populated and you could read them, but you could not make changes to them. Again, this helps with data consistency.
Now, the way this works, is it leverages Lookups. These Lookups are tied to thee AFKS fields, and they perform searches based off of what they call a data key. This data key is a primary value that we want to search off of. Normally, this would be something unique like an employee ID, an invoice number, a vendor ID, that type of thing. If that is not available for some reason, if you don’t know that number off hand and you need to still perform a Lookup, there is a feature called Reverse Autofill Lookups. This allows you to use alternative data keys. Normally this would require more than one, like first and last name, or last name and date of birth, vendor name and city, something along those lines. That will pull back the necessary data for you.
Finally, we have some data validation. Right, so if users are entering information into a field, we want to ensure that it passes basic validation for what we want to see in that field. The types of validation will vary based on the data type. Is it a number, is it alphanumeric, a currency, a date? Each of these will have different validation options.
The example here is for a number field. We can set a minimum and maximum. For example, 500 and 9,999. This means that if someone were to enter 400, this would be invalid, right? We can also set whether or not the field is required here. Again, this will vary depending on the data type. If it was a date value, maybe we have it limited to just this fiscal year, or the last couple of years if we know that we need a certain range that we’re looking for.
Perfect. Now that we kind of saw how Unity Forms works and then some of the big administration topics, I wanted to go over some of the use cases, because this is a very powerful tool as a part of the OnBase platform. Within the accounts payable and accounts receivable space, what we have up here is a purchase requisition form. You can also do items such as vendor profiles, customer profiles, invoice coding. The idea is that any process that starts with a form, typically a paper form, we can replace that using Unity Forms, get them all electronic, send those links out to the users that need to fill them in, and then once they do submit them this can trigger a workflow within OnBase.
Pitts:
Another really popular space here is the human resources, so as you saw from the demo there was a workers’ compensation kind of form. On top of that we can do employee applications any time there’s a benefit change request, employee profiles and performance reviews, or even time off requests. You’re able to fill out these forms, trigger a workflow. The form itself can be routed to other users in the event that it needs to be approved, so in a time off request scenario, the employee can fill out the form themselves, include any comments that they would need to, the form could then route to that employee’s specific manager for approval, kicking off that process completely paperless.
Another interesting item here is expanding Unity Forms into the healthcare space. I know a lot of the healthcare users on the OnBase platform don’t really use Unity Forms too much because the healthcare integrations are a lot more robust, but for those of you that don’t have such a robust EMR or some sort of integration that you’re using, the whole process could definitely be completely inside of the Unity client. Some examples here, HIM Indexing, so post discharge batch capture. The form itself could live alone or it could be tied to a specific document, so in that case we could use the form to perform any indexing, do all those lookups to the patient or the encounters that we’re looking for.
Another big topic here is release of information, so as those requests come in they must start somewhere. We would send out some sort of link for an ROI process, the requester can fill that out and that triggers the workflow downstream. Same thing with deficiency tracking, and even referrals and scheduling. Those processes can all be lumped into the Unity Forms client here.
Then, finally higher education. This is another popular space for forms. New student enrollments, any time we’re going to add a new student into the system, we could definitely start that off with a form, gather as much of the information as we need to up front, kick start that workflow. Transcript requests, student employment, even graduation applications, and what’s up here is just an admissions case example.
Derreck:
All right, so as you can see, Unity Forms is a robust tool that can be used across a wide range of verticals and industries. There’s a lot of advanced features to it that are all out of the box, with a drag and drop interface that means that you don’t have to code to be able to develop forms for this. In fact the form that we saw was built in about 45 minutes by a superuser.
Pitts:
Yep.
Derreck:
But that’s going to be it for us today. We’re going to go ahead and open things up to questions. If you have any questions, please insert those in the chat for the WebEx.
Speaker 3:
All right. First question. Can you touch on the release of information for the healthcare solutions again? Maybe just a few more details around that.
Pitts:
Yeah. No, so typically a request of information, or a release of information workflow starts with a request from an outside requester. With those outside requests, we can send links to this form where those users, or external users, they’re going to be able to fill out the form with the information they’re looking for, so how we’re going to distribute the request, where does it need to go to, which patient, which encounters, which date of services we need to collect.
Pitts:
All of that information can be built within the form. Once that requester fills that out that can be routed into a workflow queue. Your HIM staff could validate that as needed, even gather all those records directly in OnBase. We can definitely script that out to gather those records automatically, package those up and send them out, all starting with that Unity Form at the very upstream, at the very start of the workflow.
Speaker 3:
All right we got a question here. Can the data on the e-form integrate with other systems?
Derreck:
Yep. Like other data sources? Absolutely. We can insert advanced code into the form. Unity code can be used to query other data sources as long as they’re accessible. This is a little more advanced of a feature, so it would depend on the person who’s developing the form, if they have that skill set to do that type of custom development work.
Pitts:
Yep, and even some of the components on the form, you’re able to store that either just on the form itself or actually assign them to keyword sets, so in the image now world, assigning them directly to index keys or to custom properties, that’s typically how the perceptive forms work. Values could live on the form or actually on the document itself. Same situation here with OnBase, and as Derreck mentioned, for more of the, some of the more advanced functionality that users are looking for that’s not out of the box, I believe it was OnBase 15 is when custom scripts were introduced where you could actually script against the form and do those as you would need to, a functionality that’s not out of the box.
Speaker 3:
Another question here. How do you publish a Unity Form or a web page or can you publish one via URL or to a webpage?
Pitts:
Yeah, definitely. It’s kind of the same way with how form server works with ImageNow. The idea is that you can publish the form within OnBase and that really just saves the form, getting it ready for end users to access, but you would need to move that into some sort of a web server in order to expose that externally, but yeah. Definitely doable.
Speaker 3:
Last question so far, about how long does it typically take to set up a form?
Pitts:
Yeah. As Derreck mentioned, the demo that you saw, that HR demo, was created in under an hour, so if you have a user who’s pretty savvy with OnBase and knows what they’re looking for, you should be able to create these pretty quickly. I created a handful of them for those mockups earlier, that took me a few minutes. It’s really just drag and drop, linking those to keyword sets that you would be looking for to store the information, and then as far as appearance, you can create columns, move items around, drag some of the widgets over from the left hand side into the main pane, but overall it’s a very, very simple product and you should be able to create these forms pretty quickly.
All right. I think that’s all the questions we had, so thank you for joining. Here’s some additional resources for you guys to check out. We do have a knowledge base. If you wanted to check out more of our Sizzling Summer Lawson webinar series that are ongoing at the moment, you can look at those at rpic.com/lawson-webinars. Then, as a reminder, this is going to be recorded. The video and the deck will be available at webinars. Some of our upcoming ones, or the ones related to OnBase, we do an overview of OnBase, a comparison between OnBase and Perceptive Content, and then some items to consider if you’re doing that migration, and then of course our OnBase integration for Microsoft Outlook that we did last month.
Thank you.